ワークショップ1に続き、ワークショップ2にも参加したので学んだことを記述しておく。
目次
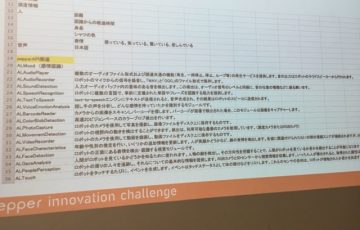
学んだことメモ
本日のテーマは『【経験者限定】Pepper 開発体験 ワークショップ(SDK 基本編 #2 -移動とタブレットの使い方-)』だ。
タブレットに画像を映すには?
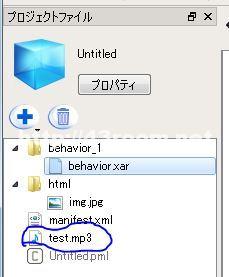
プロジェクトファイル内にhtml(画像・動画保存用)フォルダを作成する。

+ボタンから新規フォルダを作成できる。
htmlフォルダを作成したら、今度は画像や動画をプロジェクトファイル内に取り込む。 再度+ボタンを押してファイルをインポートで取り込みができる。 この際の注意点はインポートするファイルは半角英数字でないと正しく動かないので注意が必要。 インポートができたら必ずhtmlフォルダ内に画像や動画をドラッグ&ドロップで入れて置く。
次は実際にタブレットに画像を表示するボックスライブラリーの設定をする。

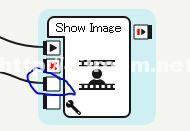
『Show Image』を以下のように設定する。ImageUrlに取り込んだ画像ファイル名を指定する。 そうすることでタブレットに表示することができる。

ちなみ画像を消したい場合は上の図のonEventを指定するとのこと。

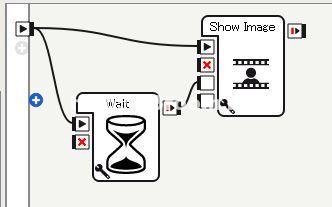
5秒後に画像を消したい等は上の図のようにすると良い。動画のボックスライブラリーは『Play Video』だったかな。ここでは説明を省略。
音楽ファイルペッパーから再生する方法。

取り込み方は画像と一緒。ただし、音楽ファイルはhtmlフォルダに入れておく必要はない。ななぜならタブレットで音楽を鳴らすわけではないからだ。 htmlフォルダはタブレットを使用するときのみ必要なフォルダだ。

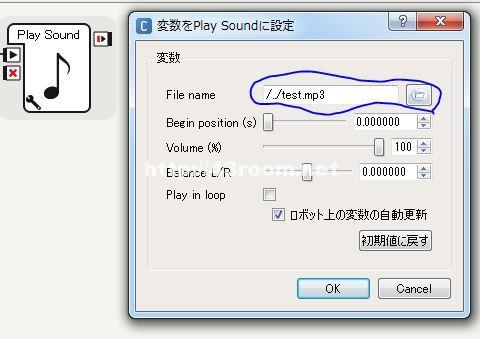
ボックスライブラリーは『Play Sound』を使用し、取り込んだファイルを以下のように指定する。

play in loopのレ点は曲をループさせるためのレ点。ループしたいからと言って以下のように繋げると 処理が終わらなくなるので利用してはいけないとのこと。
『Move To』の使い方

まずPepperを動かす前にPepper本体のお尻に充電ハッチがあり、これが開いているとコードが繋がっていると判断されPepperは動かなくなるで注意する。(筆者もはまった事象である。)
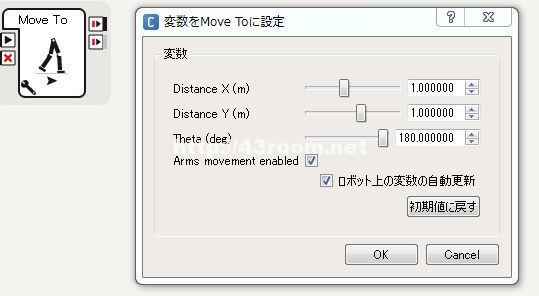
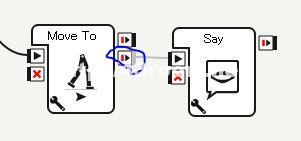
さて、『Move To』には以下のような変数がある。
- Distance Xは前方に進む距離を指定する。
- Distance Yは左に進む距離を指定する。
- ThetaはPepperの回転(角度を指定する。)

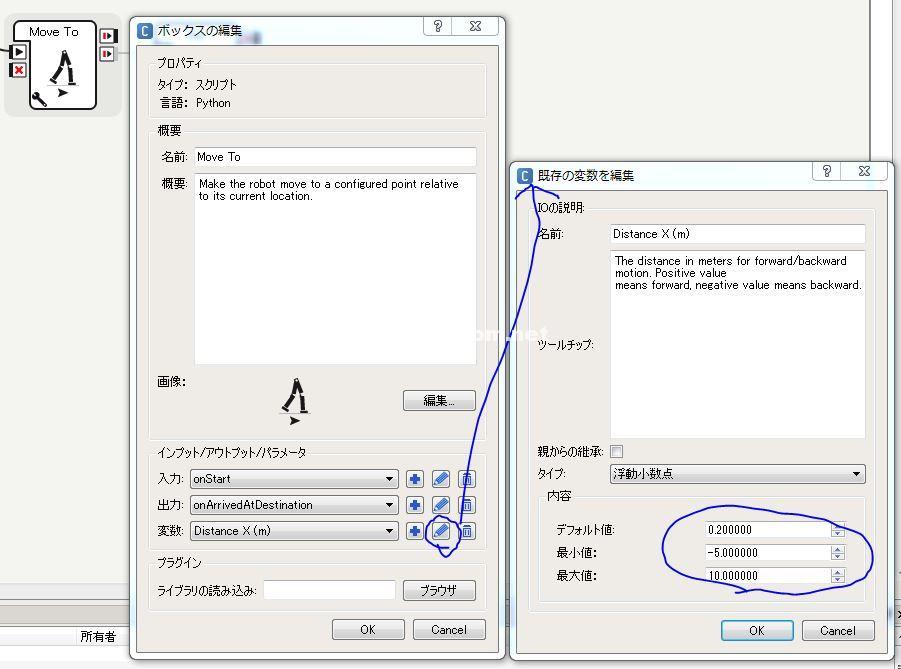
変数の上限値も変更できる。『Move To』ボックスライブラリー右クリックからボックスの編集で変更可能。

ちなみに出力2段目のDynamicはセンサーが障害物を検知して動けなくなったときようの出力で、上の図のように指定すると、そのときになにかしゃべれるようにしておくと動かなくなった理由がわかりやすい。
参考にルンバの動きを再現したい場合は、まっすぐ進んで、壁に当たったら回転して、またまっすぐ進む。そういった使い方で障害物をよけながら進む動きも構築できそうだ。
プラナームーブエディタの使い方

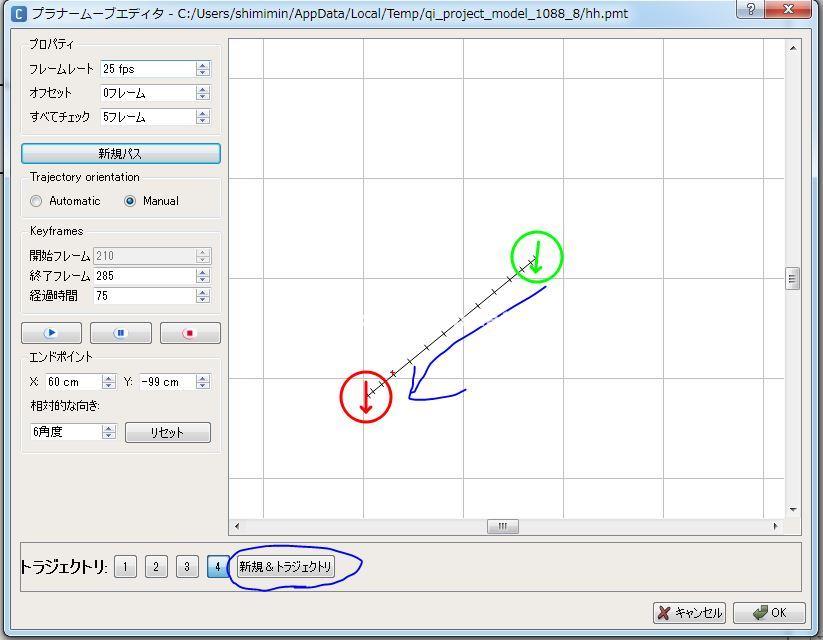
これは直感的にPepperを動かすルートを決めることができるので色々重宝しそうなエディタだ。下の図のます目は50cm単位のようだ。進みたい方向にマウスでドラッグして動きを決める。次の動きを作成したい場合は「新規&トラジェクトリ」を押下して次の動きを作成できる。そうやって次々と動く方向を作成することができる。

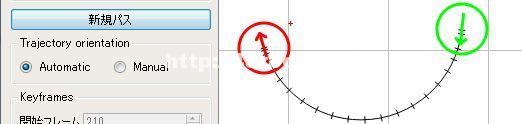
直線的な動きではなく、丸みを帯びた動きをしたい場合はTrajectory orientationをAutomaticにする。

Keyframesは経過時間から設定する。(理由を聞き漏らしてしまった。今度実験して結果を追記する)
『Animated Say』は便利

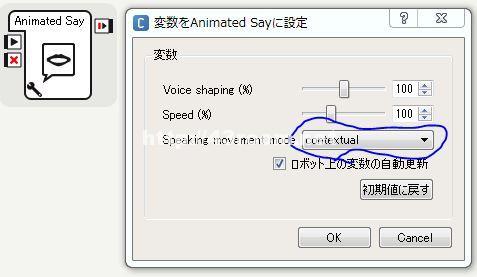
『Animated Say』は話しながら勝手に振り付けをしてくれる機能。ここでの変数設定はcontextualを指定した。(それ以外に選択できる変数の仕様は忘れてしまったので、次回実機を使用した際に追記しておく。)これは言葉(単語)にあわせて自動で動作を行ってくれるモードのようだ。このボックスライブラリーならいちいち動きを指定しなくて良いので重宝しそうだ。

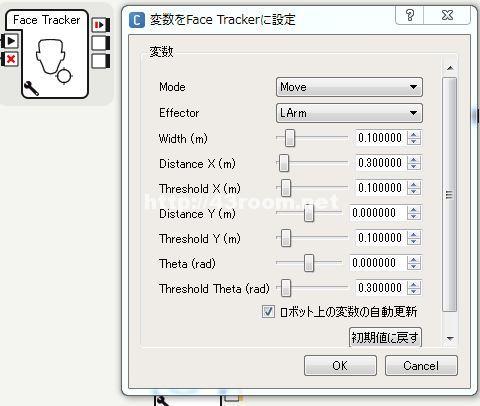
『Face Tracker』は人間の顔を認識するボックスライブラリーになる。Pepperが人の顔を認識することでそのときの動きを指定できる。なかなかおもしろい動きもこれだけで作成できそうだ。手を伸ばしながら顔を追いかけるお化けみたいな仕様も作成できる。
まとめ
ワークショプ2は色々なPepperに搭載されているセンサーを使用する使い方を学ぶことができる。このワークショップも難しいことは何もないので、ワークショップ1を受けたことがある方は是非このワークショップ2もうけて理解を深めてみると良い。
その他のPepperアプリ開発情報
その他にもPepperアプリ開発についてのブログをまとめて記載しているので、以下のカテゴリ内も是非参考にしていってほしい。