もうすぐクリスマスぅ。 ペッパーもサンタバージョンになっていた。 さて、ワークショップ4はタブレットの使い方の講習だった。
テーマは『Pepper 開発体験 ワークショップ(SDK 基本編 #4 -タブレットの高度な活用-)』だ。
サンプルロジックをベースに基本的な使い方を学べる講習なのでタブレットを使用したいと考えている人は是非受けてみると良い。
目次
タブレットの使い方
タブレットを使いこなすためにはある程度 HTMLの知識が必要となる。ちなみ自分は全く知識がないので一から勉強する必要があるのだ。 まあ、サンプルロジックをベースに色々いじくりまわして使い方を覚えていこうと思う。 さて実際のタブレットへのタッチについてだが、良いアドバイスをもらったのでメモしておく。

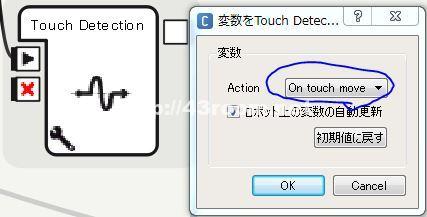
『Touch Detection』のAction変数設定だが3種類ある。
- 「On touch move」タブレットをなぞる動作
- 「On touch down」タブレット押す動作
- 「On touch up」 タブレットを放す動作
この3つのうち「On touch move」のなぞる動作は、なぞる距離が長いと何度も押した扱いとなるようで、以降の処理が何度も繰り返し発生することになるので扱いづらいとのこと。使用する際はこのことを理解した上使用する必要がありそうだ。

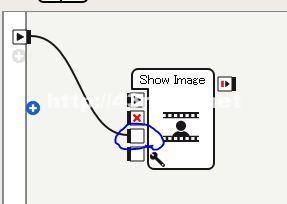
ちなみタブレットに表示した画像を消したい場合は上の図のようにすると良いとのこと。
まとめ
これですべてのワークショップを受講することができた。一通りの基礎はこのワークショプを受けてきたことで学ぶことができると思うので、これからはここで学んだことを活用して適当になんか開発していきたいと思う。
その他のPepperアプリ開発情報
その他にもPepperアプリ開発についてのブログをまとめて記載しているので、以下のカテゴリ内も是非参考にしていってほしい。